How to use Thunder Client for API testing? V2
— API testing, Thunder Client, Postman — 2 min read

API testing with Thunder Client - V2 great collaboration
I was looking at Thunder Client vs Postman before. In this post, I listed all the good features of Thunder Client (being a lightweight solution, no context switching, themes, variables support, low code, user's friendly layout etc) but Thunder Client has now v2 and a lot of features has been added.
Version control
Now you can easily version control collections, keep them assigned to particular workspaces/projects and store them in git so easily share API test collections within the team.
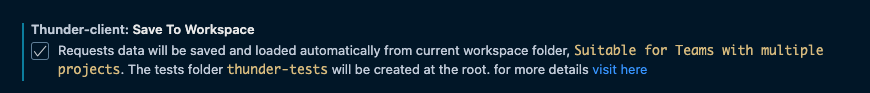
- you need to allow in your VS Code settings (recommended workspace level)

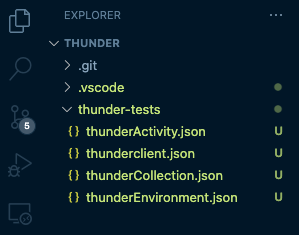
- once you open the Thunder Client extension 4 JSON files will be created in the thunder-tests directory at the root of your project. At this moment no collection is shown in the extension
- import in your collection and environment file and you can see that previously empty files have now data.
ThunderClient.json holds information about requests within a collection, thunderCollection.json holds info about the collection itself,
and thunderEnvironment.json contains details about environments used in the collection (make sure you don't commit any sensitive values of env variables to git or exclude it in .gitignore)

Imports
Postman to Thunder Client
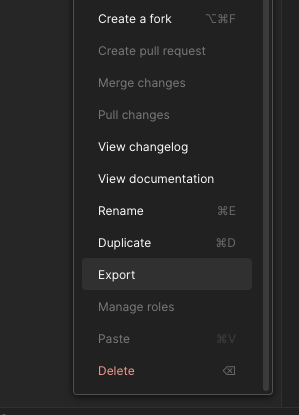
If your collection is currently stored in Postman you can easily export it (make sure to select the v2.1.0 version).
There were some recent changes in Postman - export option is now within collection settings and not in the share option.

And then import from a file in Thunder Client Collection import.
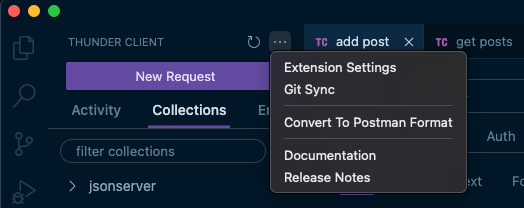
Thunder Client to Postman
If you want to open your Thunder Client collection in postman you can export it to a JSON file by converting it first to Postman format.

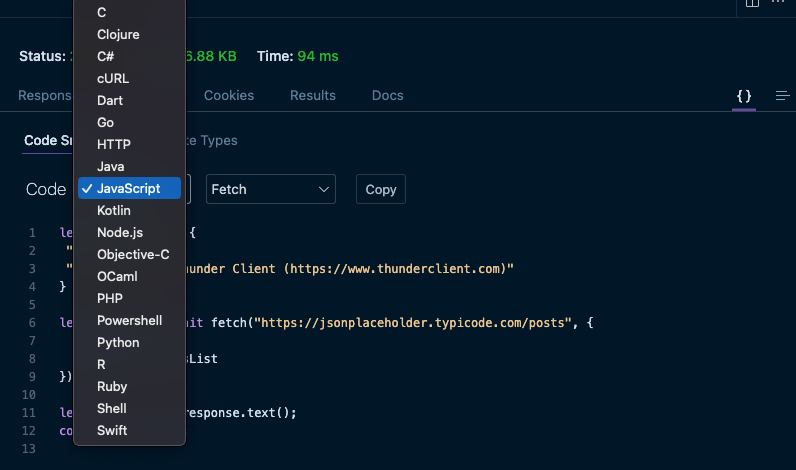
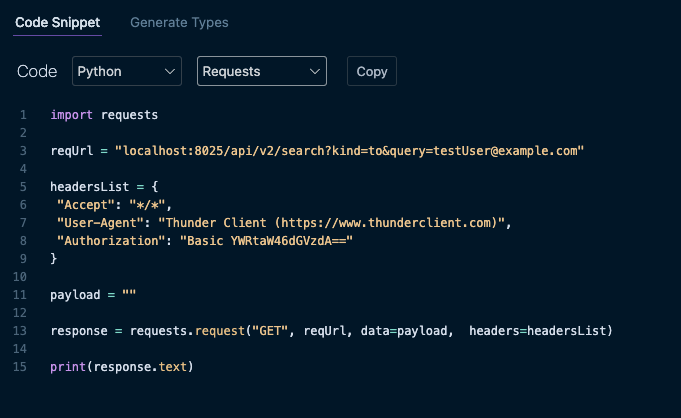
Code snippets - time savers
Maybe it's just me but when I work on new API automated tests I usually start with executing an API call in Thunder Client
(Postman) Once get it right (correct auth, correct payload etc) I move it to code and start to google: how
to add body to url-encoded request? What headers do I need? Content-Type? How do I use the AWS signature for auth?
And then: how this will look in JS Fetch, how in C# RestSharp... This takes some time.
Thunder Client code snippets (available in the response section) generate this code for me so all I need to do is to select the language and library.


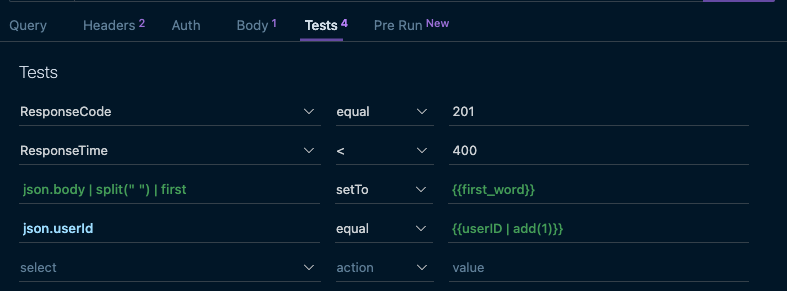
Custom script and filters - this is great!
Sometimes before sending an HTTP request you want to change something with the body, with a particular variable,
maybe the response contains a string but you want to split("") or add(1) to it before using it as a variable in
another call?
There is a range of in-build filters in Thunder Client allowing you to do such a modification with no hassle. Some of them:
add , btoa , hash , exec , replace , split , stringify , map , upper . All are listed here.
This manipulation can take place in the tests section or in request body.


But if you want to do something special with variables and would make sense to use the custom script Thunder Client can support it.
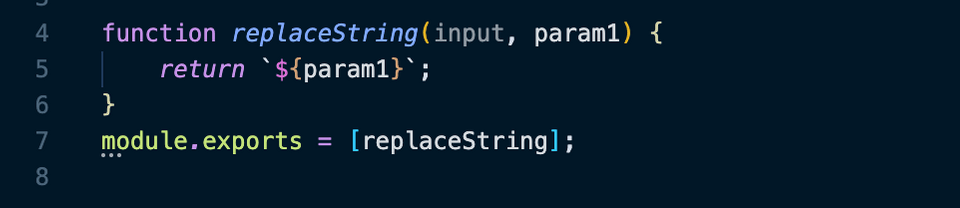
You can load the custom code in collection > settings > scripts
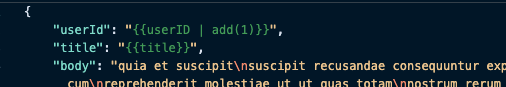
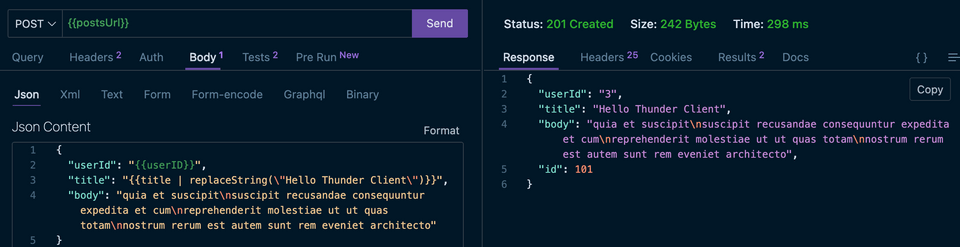
Let's say the method to replace a string with a given value loaded as part of the custom script can then use within the body.


Examples of how to use it can be found here
I really look forward to future releases of this tool!